Fala aí pessoal! Hoje quero compartilhar com vocês uma lista de sites que me ajudam a ser mais produtivo diariamente.
Como alguns já sabem, trabalho remoto para um estúdio americano chamado Feral. Lá, tenho a oportunidade de desenvolver sites comerciais baseados em designs profissionais.
Portanto, o foco dessas ferramentas não é de ajudar em projetos com base em frameworks como React, Vue, Angular, etc, mas sim, em dar vida para esses designs no dia a dia.
Então vamos lá!
1. Ratio Buddy

Link: https://ratiobuddy.com/
Essa ferramenta me ajuda a encontrar a proporção correta para criar <div>'s responsivas. Escrevi um artigo sobre isso há algum tempo.
Isso é muito comum quando preciso desenvolver um componente com uma imagem de fundo e um texto na frente, por exemplo.
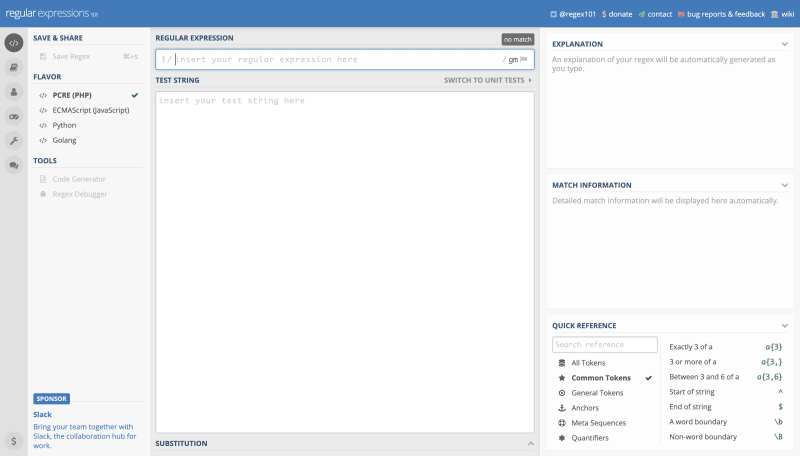
2. Regex 101

Link: https://regex101.com/
Se você não sabe o que é Regex, dá uma olhada nesse artigo na Wikipédia para se inteirar. Saber lidar com expressões regulares vai aumentar muito sua produtividade.
Esse site ajuda a criar expressões facilmente. Um exemplo de uso no dia a dia é quando preciso adicionar filtros de tradução em textos de todas as páginas.
Então, digamos que entre tags HTML, existe um texto:
1<h1 class="title">Título</h1> 2<p class="text">Esse é um texto</p> 3<p class="text">Esse é outro texto</p>
E tenho de colocar esse texto dentro de um filtro de tradução da linguagem Twig (usada no Craft, o CMS que usamos na maioria dos nossos sites).
Ou seja, tudo o que é texto tem de virar {{ "{{ 'texto'|t "}}}} para que possa ser traduzido.
Nesse caso, faço uma busca + substituição no meu editor colocando as seguintes expressões regulares:
Find: (<[\S\s]*?>)([\S\s\n]*?)(<\/[\S\s]*?>)
Replace: $1{{ "{{ '$2'|t "}}}}$3
O que estou dizendo é "encontre grupos formados por <tag>texto</tag>", onde:
- $1:
<tag> - $2:
texto - $3:
</tag>
E substitua por <tag>{{ "{{ 'texto'|t "}}}}</tag>.
Faço isso para todas as páginas e pronto, trabalho feito em alguns minutos!
3. "Name that color"

Link: http://chir.ag/projects/name-that-color
Ou em português "nomeie essa cor". Essa ferramenta me ajuda a ganhar tempo, pois não tenho que parar e pensar no nome de cada cor do design.
Digamos que você tem um design com as cores
#064f8e e
#5ec3b8.
E você quer colocar essas cores numa variável SASS para usar em seus componentes, são só duas cores, então a primeira coisa que você pensa é:
$color-dark-blue: #064f8e$color-light-blue: #5ec3b8
Fácil, certo?
Mas aí o designer cria um novo componente, e agora você tem a cor
#009eb3.
Você chamaria de $color-medium-blue?
É possível, porém, podem surgir N outros tons de azul no site. Por isso, uma ferramenta dessas resolve o problema.
No exemplo, seria só jogar o código da cor no site e teríamos os nomes para usar nas variáveis:
$color-venice-blue:#064f8e$color-cerulean#009eb3$color-fountain-blue#5ec3b8
4. Bezier Curve Helper

Link: https://cubic-bezier.com/
Essa é uma ferramenta muito útil para testar a velocidade de animações.
O CSS já possui algumas funções de easing como ease, ease-in, ease-out e ease-in-out, que podemos usar nas propriedades transition e animation.
Porém, se quisermos ter uma função diferenciada, podemos passar valores através da função de curva de Bézier.
E esse site ajuda a criar essa função simplesmente arrastando os pontos nos eixos X e Y, bem como testar o tempo da animação.
Então, podemos adicionar a função no CSS, como por exemplo:
1transition: transform 500ms cubic-bezier(0.17, 0.67, 0.83, 0.67);
Bem legal, né?
5. Gerador de texto

Link: https://www.4devs.com.br/gerador_de_texto_lorem_ipsum
Imagino que você já saiba o que é Lorem Ipsum, mas caso não saiba, é só dar uma lida aqui na Wikipédia.
Essa ferramenta é uma das centenas disponíveis online para gerar textos do tipo Lorem Ipsum, porém, essa tem o diferencial de poder dizer se você quer um texto limitado por parágrafos ou palavras e a quantidade deles.
Além disso, esse site também possui uma série de outras ferramentas bem úteis para gerar mockups e validar dados como CPF, CNPJ, CEP, etc, vale a pena dar uma olhada.
6. CodePen

Link: https://codepen.io/
O CodePen é fantástico, e é um dos sites que mais visito diariamente.
Seja para encontrar exemplos de animações, inspiração para efeitos, componentes interessantes, ou simplesmente para testar uma ideia criando um pen (como é chamado esses pedaços de código funcionais na plataforma).
Ele também é bastante útil para compartilhar demonstrações com a equipe e para guardar algum componente que você já tenha feita e possa vir a utilizar de novo no futuro.
Se quiser me seguir por lá, fique à vontade, clique aqui para acessar o meu perfil.
7. You might not need jQuery

Link: http://youmightnotneedjquery.com/
Ou em português, "Você talvez não precise de jQuery".
Hoje em dia, com os navegadores se mantendo sempre atualizados, a tendência é que o JavaScript se padronize e não precisemos de hacks e adaptações para diferentes navegadores, principalmente os mais antigos.
Assim, bibliotecas tão utilizadas por anos como a jQuery vão ficando obsoletas.
Logo, você deve se perguntar se realmente precisa carregar toda uma biblioteca para fazer coisas que o JS puro já faz por você.
Para ajudar nessa transição, existe esta ferramenta espetacular que dada uma função do jQuery, ele te dá o código equivalente em JavaScript nativo.
Além disso, você ainda pode escolher para que versão do Internet Explorer quer dar suporte, é bem massa!
8. TinyPNG

Link: https://tinypng.com/
Uma questão que você deve se preocupar ao desenvolver um projeto é performance.
Isso envolve desde o tamanho das imagens até a quantidade de script que você roda na página.
Para ajudar com a compressão de imagens sem perder qualidade, o TinyPNG é uma mão na roda.
Com um algoritmo de compressão fora do normal, ele consegue manter bastante da qualidade da imagem, reduzindo arquivos JPEG e PNG em até 70% do tamanho original.
Sério, isso aqui é indispensável.
9. Gerador de imagens responsivas

Link: https://www.responsivebreakpoints.com/
Seguindo com ferramentas que ajudam na otimização da sua página, outra coisa a se preocupar é o dispositivo que o usuário está usando.
Afinal, se você esta no celular usando seu plano 3G, não precisa carregar uma imagem pesada de 1920x760.
Por isso, é interessante usar os atributos srcset e sizes da tag <img>. Se você nunca ouviu falar desses atributos, recomendo esse artigo.
No entanto, as resoluções e tamanhos da imagem variam dependendo de cada imagem.
Ao invés de perder um tempão gerando uma nova imagem para cada resolução, essa ferramenta faz isso por você em alguns segundos.
10. PageSpeed Insights

Link: https://developers.google.com/speed/pagespeed/insights/?hl=pt-br
Por último, e não menos importante, temos a ferramenta do Google para medir a performance da nossa página.
Basta colar o link do seu site na ferramenta, e ele vai fazer uma análise completa de quanto tempo seu site leva pra carregar, renderizar blocos relevantes, rodar os scripts, entre outras coisas.
Além disso, ela também te dá uma lista de coisas que você pode fazer para melhorar a performance da sua página, o que é muito útil.
Conclusão
Então é isso, espero que tenha gostado do artigo e que isso te ajude a ser um desenvolvedor melhor e mais produtivo, agregando mais valor para sua equipe.
Lembrando que feedbacks são muito bem-vindos por aqui 😁.
Até o próximo!

