BEM (ou Block-Element-Modifier) é um padrão extremamente útil para escrever CSS que é fácil de ler, entender e escalar.

Por que eu deveria usar BEM?
Os principais benefícios quando trabalhamos com BEM são:
- Auto-explicativo e fácil de assimilar
- Cria ume estrutura escalável
- Facilita a manutenção do código
Afinal, como funciona a BEM?
Um nome de classe BEM é dividida em três partes:
[block]__[element]--[modifier]
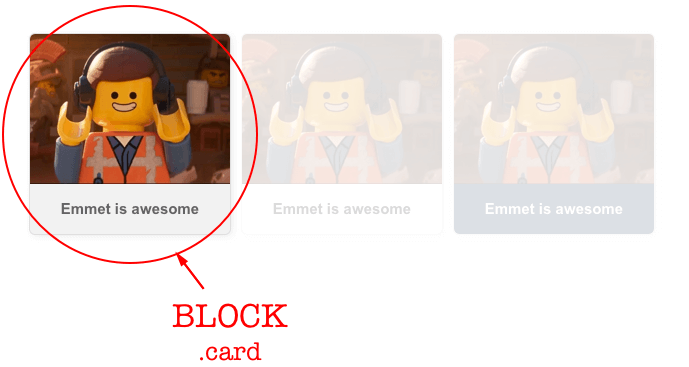
Block
O bloco é o componente em si, o elemento pai mais externo. Podemos dizer que essa classe contém os estilos mais genéricos e reusáveis.

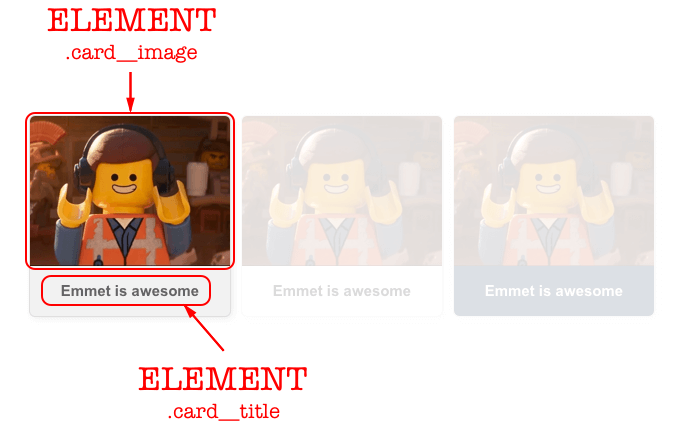
Element
Os elementos são subdivisões do bloco, filhos do elemento pai, que adicionam novas funcionalidades ao componente.

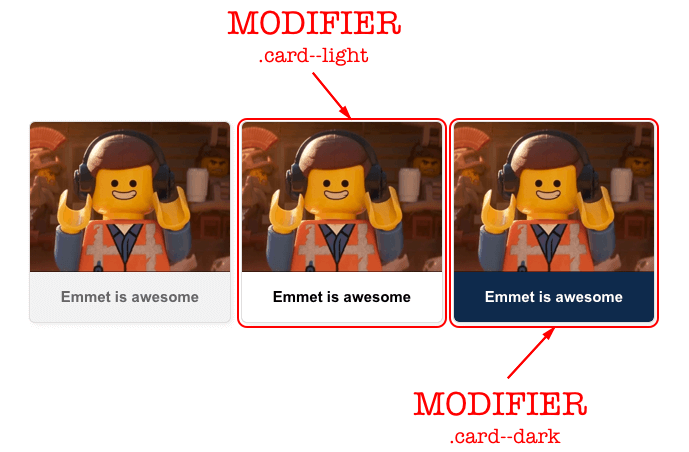
Modifier
O modificador é uma variação de estilo, que pode ser adicionado a um bloco ou a um elemento.

Na prática
Um bloco sem elementos ou modificadores
Componentes simples podem usar somente um único elemento e, portanto, uma única classe, que é o bloco.
1<style> 2 .card { 3 } 4</style> 5 6<div class="card"></div>
Um componente com um modificador simples
Como visto na teoria, um componente pode ter uma variação. A variação deve ser implementada com uma classe modificadora.
A ideia da classe modificadora é incrementar, e não substituir a classe do bloco.
👍 BOM
1<style> 2 .card { 3 display: block; 4 background-color: gray; 5 } 6 7 .card--light { 8 background-color: white; 9 } 10</style> 11 12<div class="card card--light"></div>
👎 RUIM
1<style> 2 .card--light { 3 display: block; 4 background-color: white; 5 } 6</style> 7 8<div class="card--light"></div>
Um componente com elementos
Estruturas mais complexas terão elementos filhos. Cada elemento filho que precisa de estilo deve ter uma classe.
Uma das propostas da BEM é manter a especificidade baixa e consistente.
👍 BOM
1<style> 2 .card { 3 } 4 .card__title { 5 } 6 .card__description { 7 } 8</style> 9 10<div class="card"> 11 <h1 class="card__title"></h1> 12 <p class="card__description"></p> 13</div>
👎 RUIM
1<style> 2 .card { } 3 .card h1 { } 4 .card p { } 5</style> 6 7<div class="card"> 8 <h1></p> 9 <p></p> 10</div>
Se a estrutura tiver elementos filhos com vários níveis de profundidade, não tente representar cada nível no nome da classe.
Não é a intenção da BEM comunicar o nível de profundidade. Um nome de classe BEM, que representa um elemento filho do componente, deve incluir somente o nome do bloco e o nome do elemento.
👍 BOM
1<style> 2 .card { 3 } 4 .card__title { 5 } 6 .card__description { 7 } 8 .card__excerpt { 9 } 10 .card__button { 11 } 12</style> 13 14<div class="card"> 15 <h1 class="card__title"></h1> 16 <div class="card__description"> 17 <p class="card__excerpt"></p> 18 <button class="card__button"></button> 19 </div> 20</div>
👎 RUIM
1<style> 2 .card { 3 } 4 .card__title { 5 } 6 .card__description { 7 } 8 .card__description__excerpt { 9 } 10 .card__description__button { 11 } 12</style> 13 14<div class="card"> 15 <h1 class="card__title"></h1> 16 <div class="card__description"> 17 <p class="card__description__excerpt"></p> 18 <button class="card__description__button"></button> 19 </div> 20</div>
Elemento com modificador
Em alguns casos, você deve precisar trocar o estilo de um único elemento dentro do componente. Nesses casos, o modificador deve ser adicionado ao elemento, ao invés do bloco.
1<style> 2 .card { 3 } 4 .card__title { 5 } 6 .card__title--big { 7 } /* alteração incremental de estilo */ 8 .card__description { 9 } 10 .card__excerpt { 11 } 12 .card__button { 13 } 14</style> 15 16<div class="card"> 17 <h1 class="card__title card__title--big"></h1> 18</div>
Estilizar elementos com base no modificador do bloco
Se você está fazendo a mesma modificação para vários elementos de um componente, considere adicionar um modificador para o bloco e ajustar os estilos de cada elemento.
👍 BOM
1<style> 2 .card--dark .card__title { 3 } 4 .card--dark .card__description { 5 } 6</style> 7 8<div class="card card--dark"> 9 <h1 class="card__title"></h1> 10 <p class="card__description"></p> 11</div>
👎 RUIM
1<style> 2 .card__title--dark { 3 } 4 .card__description--dark { 5 } 6</style> 7 8<div class="card"> 9 <h1 class="card__title card__title--dark"></h1> 10 <p class="card__description card__description--dark"></p> 11</div>
Nomes de componentes com mais de uma palavra
Na BEM, o uso de __ (underscore duplo) e -- (traço duplo) é justamente para que possamos usar - (traço simples) como separador de palavras.
Os nomes das classes devem ser fáceis de ler, logo, abreviações não são bem-vindas, a menos que sejam algo universalmente reconhecível.
👍 BOM
1<style> 2 .progress-bar { 3 } 4</style> 5 6<div class="progress-bar"></div>
👎 RUIM
1<style> 2 .pbar { 3 } 4</style> 5 6<div class="pbar"></div>
Conclusão
Hoje trabalho remotamente para um estúdio norte-americano chamado Feral, localizado em São Francisco, CA.
Nos muitos projetos em que trabalhamos, utilizamos a forma de escrita BEM, com algumas poucas variações.
Sem dúvida foi nossa melhor escolha para os tipos de projeto que desenvolvemos, facilitando no desenvolvimento e manutenção por todo o time.
E você? Qual metodologia de escrita CSS mais usa ou gosta?
Escrevi este artigo como uma adaptação livre desse artigo muito bem escrito pelo Mikel, portanto o crédito da explicação direta e exemplos vão para ele 😌.

