Quando resolvi passar meu blog do Wordpress para o Jekyll encontrei vantagens que só quem usa um gerador de website estático poderia entender.
De repente tudo ficou mais fácil e divertido de fazer, escrevia artigos com markdown, editava o tema do jeito que eu queria sem sofrimento, tinha uma página com um carregamento super rápido e por aí vai.
Foram dias felizes... até eu querer agendar uma postagem.

Com uma pesquisa rápida é possível encontrar algumas soluções, e a que vamos tratar aqui é o Post Scheduler.
É um tanto chato configurar tudo o que ele fala pra configurar nesse artigo, mas eis aqui a boa notícia, funciona.
Então, se é isso mesmo que você quer, dá uma aquecida nessa cadeira e vamos pra luta!

Antes de começarmos
O que nós vamos fazer aqui é seguir a documentação do Post Scheduler passo a passo.
Ele funciona da seguinte maneira:
-
Um webhook do GitHub é disparado quando um pull request (contendo o commit com o novo post) é atualizado.
-
Se o comentário do pull request contém uma string com o formato
schedule(MM/DD/YYYY H:MM pm)e a pessoa que comentou é um colaborador do projeto, o post é agendado. -
Um cron job serverless roda de hora em hora na AWS para verificar se algum post está pronto para ser publicado.
-
Quando o post está pronto para ser publicado, a função automaticamente faz o merge do pull request na
master, fazendo o deploy do site. -
A branch do post agendado é automaticamente deletada.
Um pouco complexo, mas vale a pena. Prontos?
Partiu!
1. Configure o Serverless + AWS
Para seguirmos, a primeira coisa que você deve fazer, caso não tenha esses caras configurados, é seguir esse tutorial aqui.
2. Instale o Serverless localmente
1$ npm install serverless -g
3. Clone o repositório do projeto
1$ git clone https://github.com/serverless/post-scheduler.git
4. Crie um token de acesso pessoal no GitHub
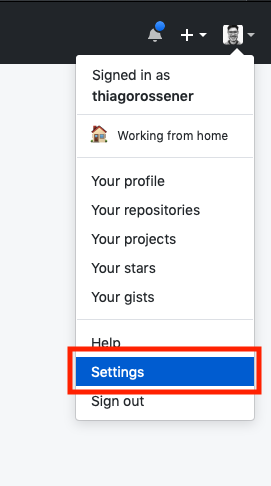
4.1. Acesse as configurações no seu perfil do GitHub.

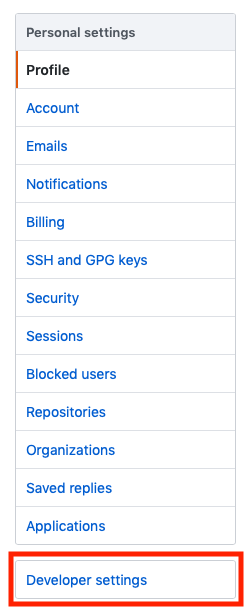
4.2. Vá em Developer Settings

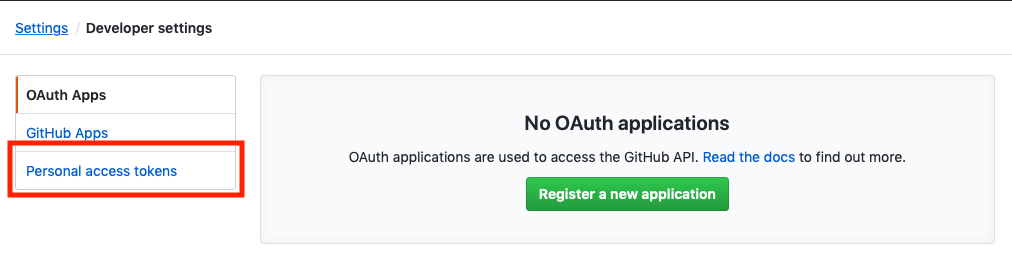
4.3. No menu a esquerda vá em Personal access tokens

4.4. Clique em Generate new token

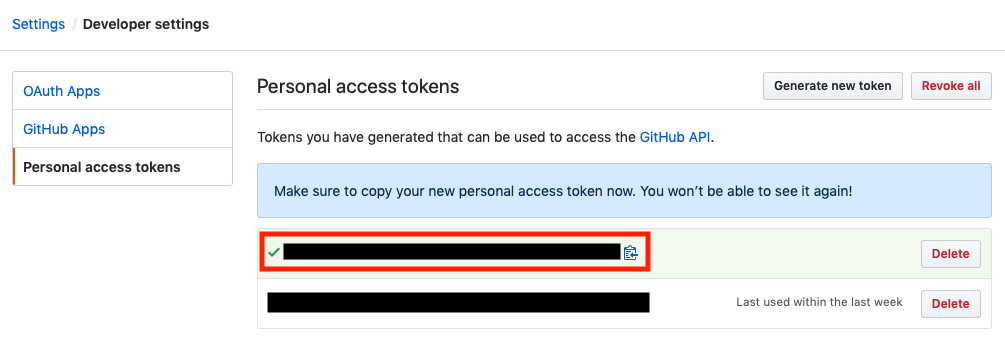
4.5. Digite uma descrição qualquer para o token e selecione o escopo repo

4.6. Copie o token gerado para utilizarmos na configuração em seguir.

5. Altere as configurações
De volta ao projeto clonado, renomeie o arquivo config.prod.example.json para config.prod.json e altere os dados:
1// config.prod.json 2{ 3 "serviceName": "blog-scheduler", 4 "region": "sa-east-1", 5 "TIMEZONE": "America/Sao_Paulo", 6 "CRON": "cron(0 * * * ? *)", 7 "GITHUB_REPO": "serverless/blog", 8 "GITHUB_WEBHOOK_SECRET": "YOUR_GITHUB_WEBHOOK_SECRET_HERE", 9 "GITHUB_API_TOKEN": "YOUR_GITHUB_API_TOKEN_HERE", 10 "GITHUB_USERNAME": "YOUR_GITHUB_USERNAME_HERE" 11}
serviceName: nome do serviço que vai aparecer na sua conta AWSregion: região da AWS para fazer deploy das funções e do banco de dados. Note que eu alterei para sa-east-1 (que é no Brasil)TIMEZONE: A timezone em que o cron irá rodar. Veja no arquivotimezones.jsonas timezones que estão disponíveis (no meu caso alterei para America/Sao_Paulo).CRON: Com que frequência você quer que ele verifique se há posts agendados? Por padrão, ele roda de hora em hora.GITHUB_REPO: O proprietario-do-repositório/nome-do-repositório do seu projeto.GITHUB_WEBHOOK_SECRET: Qualquer string que você quiser. Isso será usado nas suas configurações do webhook. Para gerar uma string aleatória você pode acessar este site.GITHUB_API_TOKEN: Token de acesso pessoal criado no passo anterior.GITHUB_USERNAME: Seu nome de usuário do GitHub.
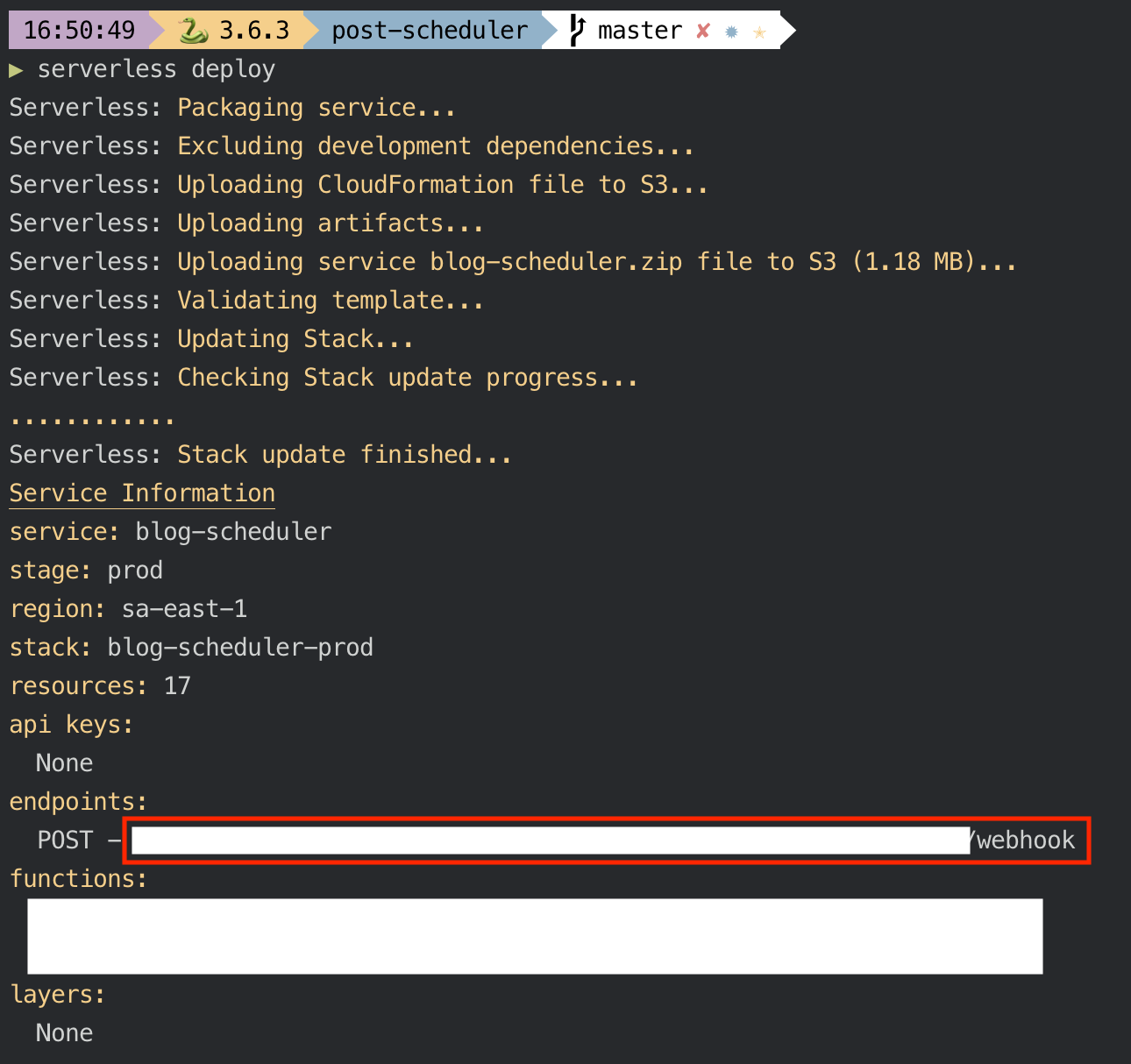
6. Faça o deploy e copie a url de retorno
1$ serverless deploy
Copie a url retornada em POST para configurarmos o webhook:

7. Configure o webhook
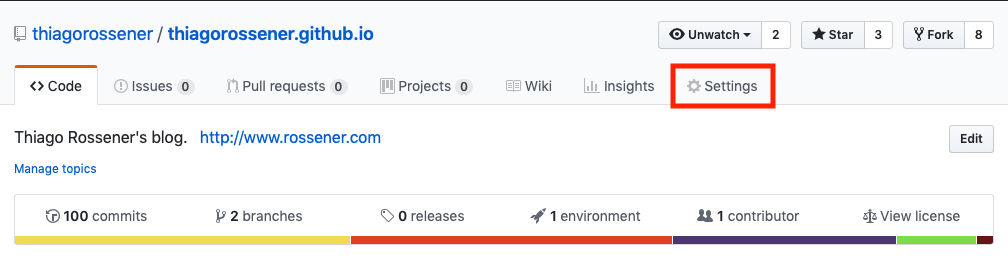
7.1. No seu repositório, vá em Settings

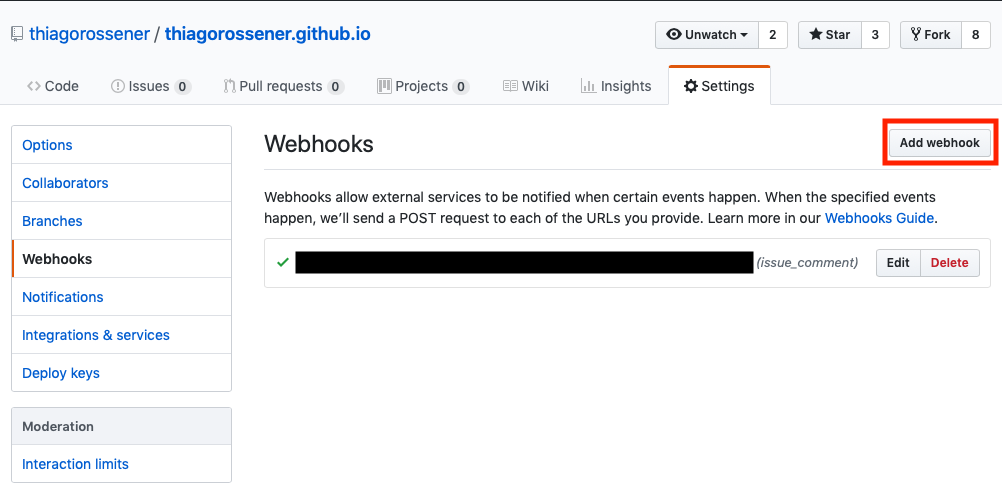
7.2. No menu a esquerda, clique em Webhooks

7.3. Na tela seguinte, clique em Add webhook

7.4. Crie o webhook
- Em Payload URL cole a url retornada no POST do passo anterior.
- Em Content type altere para application/json
- Em Secret coloque a string que você adicionou em
GITHUB_WEBHOOK_SECRETno arquivoconfig.prod.json - Nos eventos que irão disparar o webhook, selecione Let me select individual elements e depois selecione somente Issue comments
Por fim, clique em Add webhook

8. Testando se funciona
8.1. No terminal do seu projeto com o Jekyll, crie uma nova branch com qualquer nome, eu chamei a minha de readme.
1$ git checkout -b readme
8.2. Faça alguma modificação no projeto e envie o commit. No meu caso, criei um arquivo README.md
1$ git add . 2$ git commit -m "Added README file" 3$ git push -u origin readme
8.3. No seu repositório, clique em Pull requests

8.4. Na tela seguinte, clique em New pull request

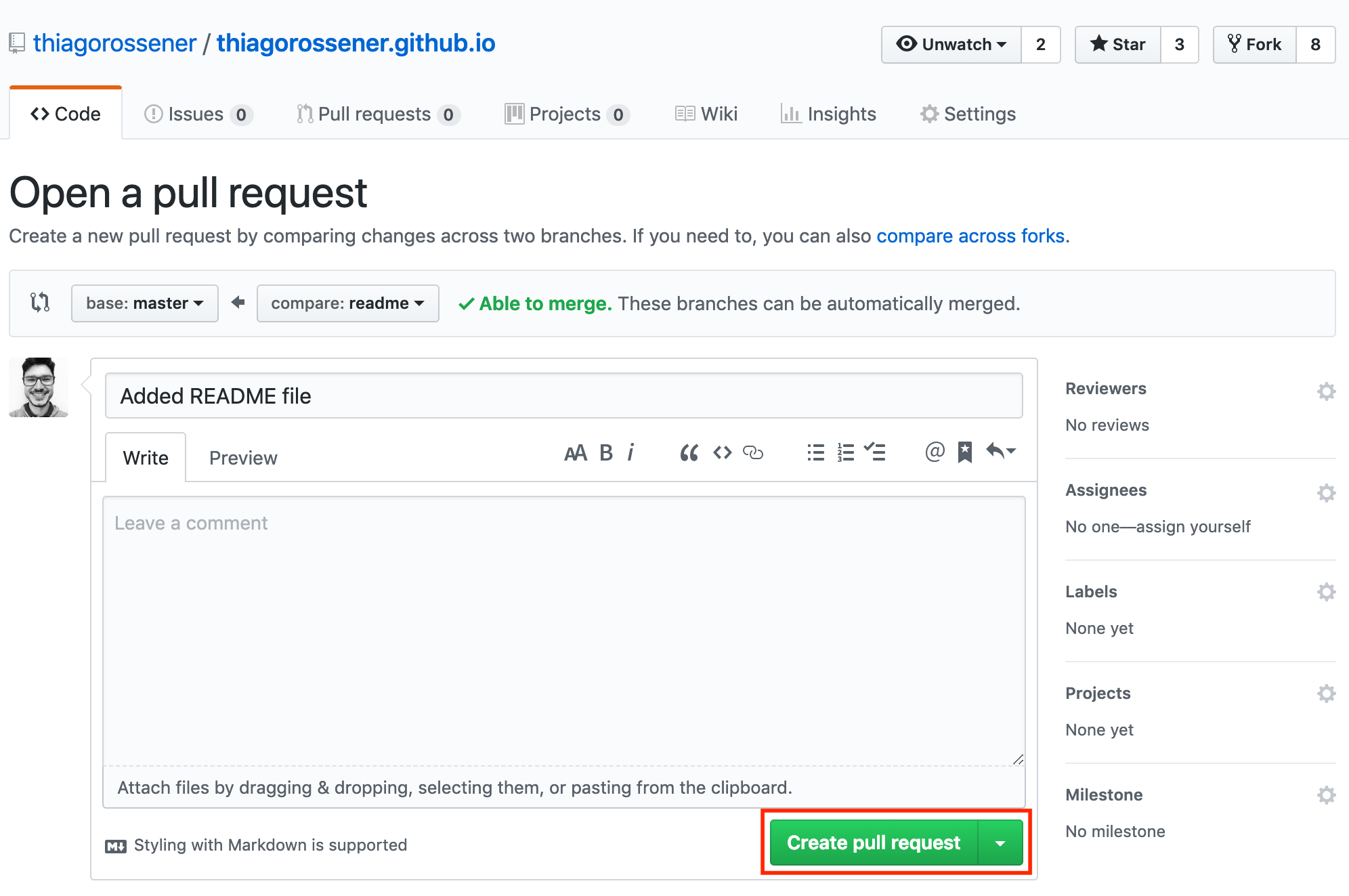
8.5. Selecione a branch que você criou e clique em Create pull request

8.6. Agora é o momento decisivo, insira um comentário com a data e hora que você gostaria de agendar o post, usando o formato schedule(MM/DD/YYYY H:MM pm)

8.7. Após alguns segundos, se um novo comentário como esse aparecer, você conseguiu! Parabéns, agora você pode agendar postagens com o Jekyll 👏🎉

Finalmente, depois dessa saga, você consegue fazer agendamentos, é só seguir o passo #8 sempre que desejar.
Espero que tenha gostado e tenha conseguido atingir o seu objetivo. Até mais!
‘‘A melhor maneira de ser feliz é contribuir para a felicidade dos outros.— Confúcio

