Fala aí pessoal!
Nas últimas semanas estive desenvolvendo um site bem simples e tive algumas dores de cabeça com margens, por isso decidi escrever esse artigo pra compartilhar minhas pesquisas e resolver isso de uma vez por todas.
Espero que esse artigo seja útil para vocês como tem sido pra mim.
Introdução
Ao desenvolvermos um website, temos que espaçar os elementos para melhorar o visual, a legibilidade, dar o devido foco ou deixar clara a hierarquia.
Mas você sabe exatamente como funciona a propriedade margin no CSS?
A ideia desse post é servir como guia rápido de como funciona a combinação de margens nos principais cenários quando estamos escrevendo o CSS, assim você poderá tomar decisões de estilo mais bem informado.
Quando a combinação de margens acontece?
A chave para usar bem a propriedade margin é entender como as margens verticais se juntam.
Nos casos a seguir, quando temos duas margens verticais, elas se combinam ou se "juntam". Esse comportamento é conhecido como margin collapsing.
Os principais cenários são:
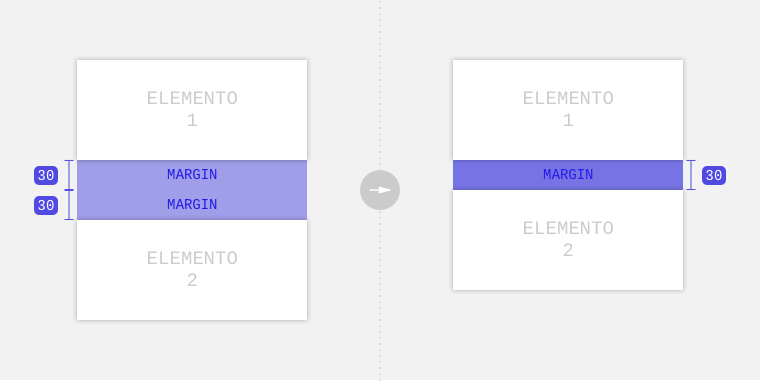
Elementos Irmãos
A margem de baixo de um elemento se junta com a margem de cima do elemento irmão:

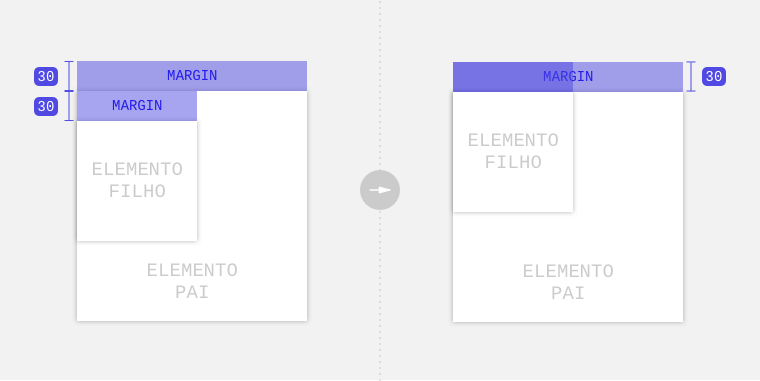
Elementos Filhos
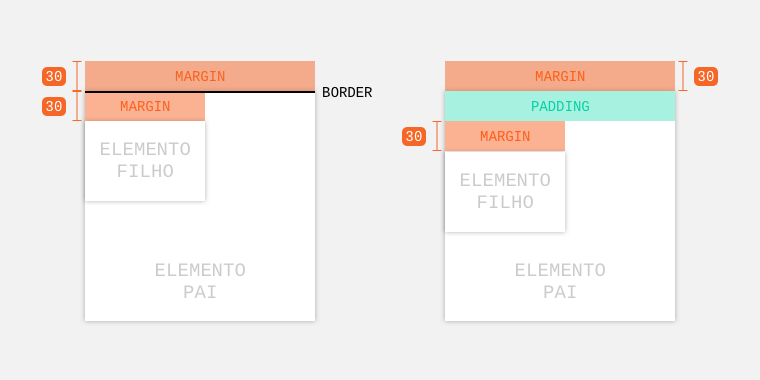
A margem de cima de um elemento se junta com a margem de cima do seu primeiro elemento filho:

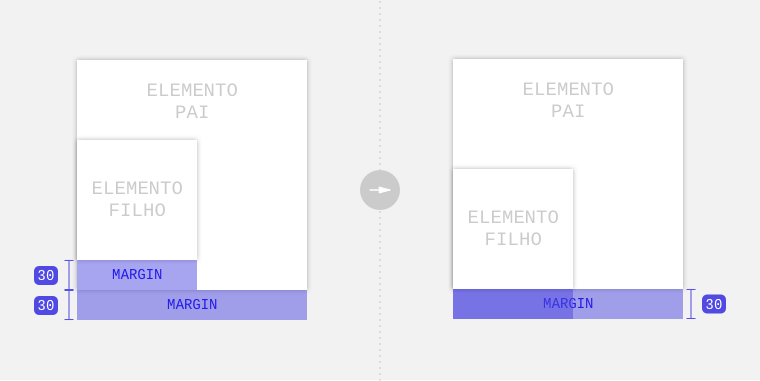
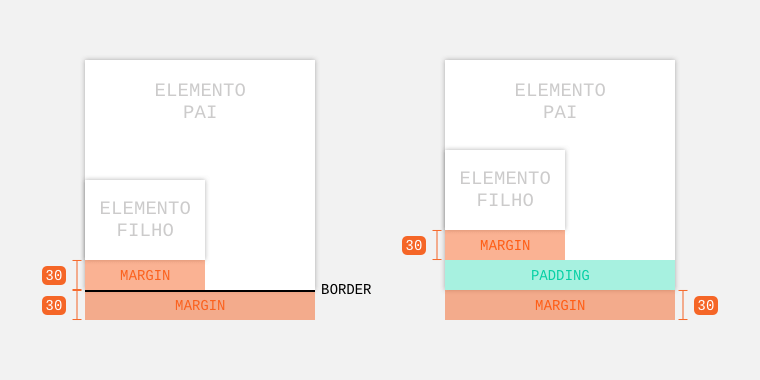
A margem de baixo de um elemento se junta com a margem de baixo do seu último elemento filho:

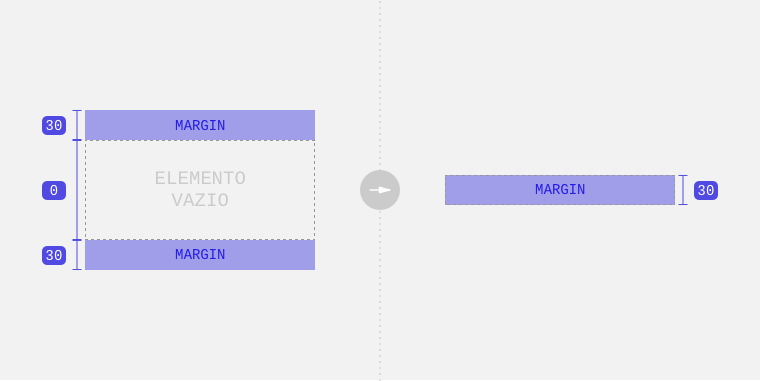
Elementos Vazios
As margens de cima e de baixo de um elemento se juntam se ele não tiver:
heightmin-heightborderpadding- E nenhum elemento filho que seja inline, ou seja, nenhum filho com a propriedade display contendo qualquer um dos valores abaixo.
inline-blockinline-flexinline-tableinline-grid

display: inline, as margens desaparecem.Quando a combinação de margins NÃO acontece?
Por existirem várias exceções as regras acima, dominar completamente o comportamento das margens é um tanto difícil.
Abaixo estão alguns exemplos de quando as margens verticais não se combinam.
Elemento pai possui border ou padding
Se o elemento pai possuir border-top ou padding-top, a margem de cima do primeiro elemento filho não se junta com a margem de cima do elemento pai.

Se o elemento pai possuir border-bottom ou padding-bottom, a margem de baixo do último elemento filho não se junta com a margem de baixo do elemento pai.

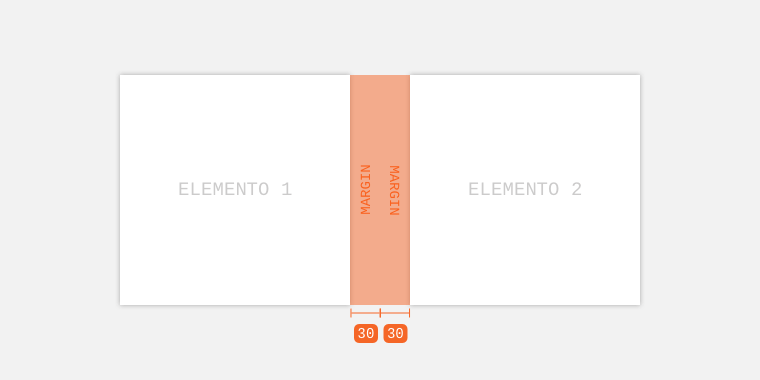
Margens horizontais
Margens horizontais nunca se juntam, isso só acontece quando lidamos com margens verticais.

Margens positivas e negativas
Quando trabalhamos com a propriedade margin, podemos usar valores negativos.
Assim, quando as margens se combinam, ou se juntam, o resultado final é um pouco diferente.
Segue o que acontece quando temos:
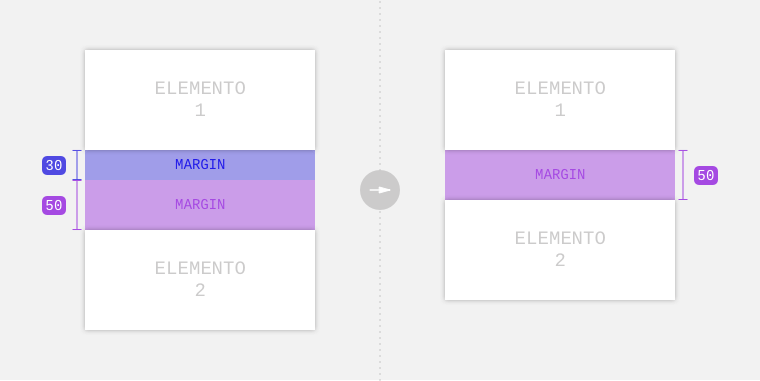
margem positiva + margem positiva
A maior margem sobrepõe a menor margem.

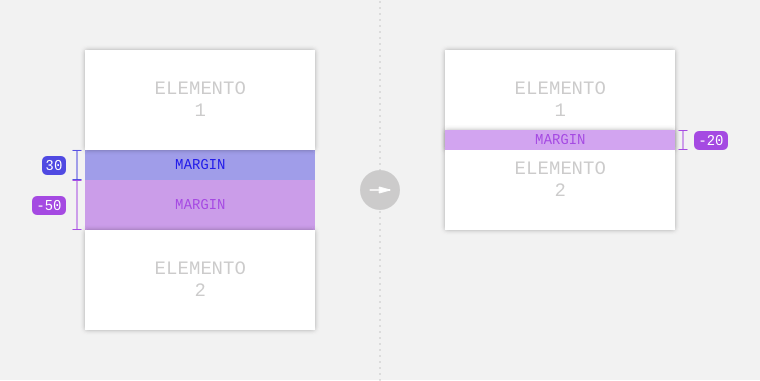
margem positiva + margem negativa
É realizada a soma das duas margens, valendo o resultado final desse cálculo.

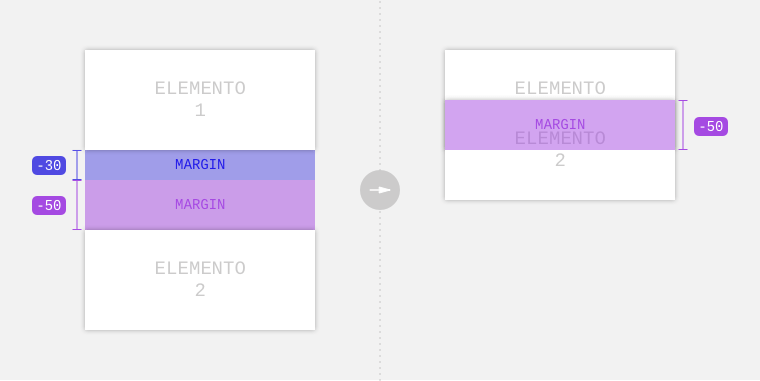
margem negativa + margem negativa
A menor margem sobrepõe a maior margem, ou seja, a margem com o valor mais negativo é usada.

Conclusão
Trabalhar com margens não é uma coisa tão trivial quanto parece.
Devido a esses comportamentos, a complexidade aumenta, e muitas vezes acabamos com resultados bizarros que não estávamos esperando.
Por isso, é bom entendermos um pouquinho melhor como as margens funcionam antes de sairmos posicionando elementos pela página.
Nesse artigo mostrei alguns casos de quando a combinação de margens não acontece, mas você pode entender um pouco mais olhando a documentação.
Espero que o conteúdo tenha sido útil. Diz aí o que achou!

