Usar bibliotecas como o jQuery, ou frameworks como o Vue.js, muitas vezes faz a gente esquecer do básico no JavaScript.
Uma das coisas que por esses dias tive de pesquisar para lembrar é a diferença entre as propriedades e.target e e.currentTarget, que vem do objeto que é passado nas callbacks de eventos.
A razão pela qual precisamos de duas propriedades para lidar com o target é por causa do efeito de borbulhar, ou bubbling, que temos nos eventos.
Esse efeito ocorre quando um evento disparado em um nó percorre todo o DOM até chegar no nó raiz do documento, disparando todos os listeners que ele encontra no caminho, como num efeito em cascata.
Pra ficar mais fácil de entender, vamos colocar isso no código. Imagine que temos a seguinte estrutura HTML:
1<div id="localizacao"> 2 <div class="europa" @click="mostraLocal($event)" title="Europa"> 3 <div class="inglaterra" @click="mostraLocal($event)" title="Inglaterra"> 4 <div class="londres" @click="mostraLocal($event)" title="Londres"> 5 <div class="baker-street" title="Baker St."></div> 6 </div> 7 </div> 8 </div> 9</div>
Então pra cada camada a gente tem um listener para o evento click, exceto a camada mais interna, que chamei de Baker St..
Agora vamos criar uma instância do Vue para logar o título de cada camada quando clicarmos.
1new Vue({ 2 el: "#localizacao", 3 methods: { 4 mostraLocal: function (event) { 5 console.log( 6 "target >", 7 event.target.title, 8 "currentTarget >", 9 event.currentTarget.title 10 ) 11 }, 12 }, 13})
Assim temos um nó mais externo que chamei de Europa, dentro um nó Inglaterra, dentro dele um nó Londres e dentro um nó Baker St..
Quando clicamos em Baker St., um evento de click irá disparar e vamos ter o seguinte resultado no console:
1// target > Baker St. currentTarget > Londres 2// target > Baker St. currentTarget > Inglaterra 3// target > Baker St. currentTarget > Europa
Observe que:
- O target sempre foi Baker St, porém o currentTarget mudou várias vezes, pois o evento foi disparado no elemento mais interno, e foi "borbulhando" para cima, ativando o listener de Londres, depois de Inglaterra, depois de Europa.
- Clicamos em Baker St., mas ele nunca foi o currentTarget, simplesmente porque não adicionamos um listener para o elemento.
Adicionando um CSS para ficar mais claro, a gente tem esse resultado:
Note que se você clicar em cada camada, somente a camada atual e as camadas mais externas que tenham o listener vão mudar.
Assim, a gente conclui que:
‘‘O target é exatamente o elemento que eu cliquei. O currentTarget é o elemento que está ouvindo o evento.
Curiosidade
Se você está fazendo o log de um evento no Vue.js vai perceber que sempre que você faz algo como:
1console.log(e)
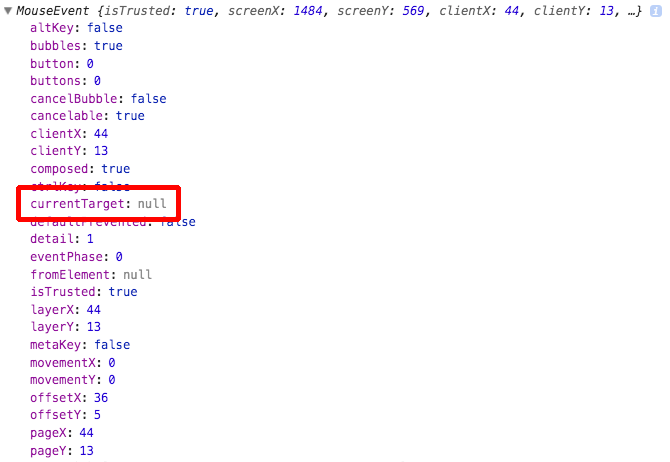
Ele está null.

Porém, se você faz:
1console.log(e.currentTarget)
Ele está populado. Veja o exemplo aqui.
Bizarro né? Bem, isso é o resultado de como o console trabalha quando você faz o log de um objeto.
O log não contém uma cópia de todas as propriedades do objeto, ele só contém uma referência para o objeto.
Quando você clica no triângulo para expandir o objeto, ele procura por todas as propriedades para mostrá-las.
Nesse caso, quando você chama console.log(e), existe um elemento DOM na propriedade currentTarget, mas algum tempo depois essa propriedade é setada para null pelo Vue, por alguma razão interna no seu funcionamento (se souber o porque ele faz isso posta nos comentários lá embaixo 😁).
Um exemplo simples para ver como o console.log() funciona é esse aqui:
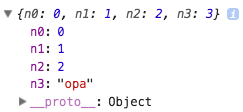
1const foo = {} 2for (let i = 0; i < 4; i++) { 3 foo["n" + i] = i 4} 5console.log(foo) 6foo.n3 = "opa"
No código aí em cima a gente faz o log do objeto logo em seguida de populá-lo, porém se você expandir o objeto vai ver que o terceiro elemento já aparece alterado, mesmo que tenhamos alterado o valor dele depois de exibir o objeto.
Segue o exemplo aqui.

E é isso aí galera, espero que tenham gostado do artigo, se algo não ficou claro é só comentar e vou tentar responder o mais rápido que puder.
Abraço pra todos vocês!

