Como dizia Mestre Yoda:
‘‘Faça ou não faça, a tentativa não existe.— Yoda, Mestre
Nas últimas semanas estive preparando esse novo tema para o blog, como você pode ver na demo aqui.
Meu objetivo era treinar algumas habilidades de CSS3 e aplicar algumas ideias que tive pra deixar a experiência de ler o blog mais agradável.
Assim nasceu o Jekflix. Um tema para o Jekyll inspirado no painel da Netflix e feito com muito ♥️.
O tema está disponível no meu repositório (gostou? deixa uma estrelinha lá!), o layout e as funcionalidades abaixo foi tudo feito por mim, mas o core devo ao Willian Justen, que fez o Cards Jekyll Template.
Entre as features mais legais do tema estão:
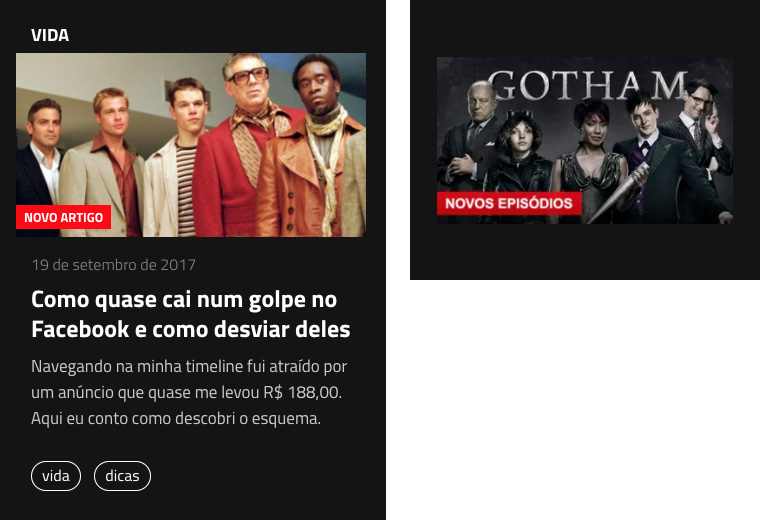
Tag de "Novo artigo"
Quando você publica um artigo, ele ganha essa tag de "Novo artigo" por 1 semana, e desaparece automaticamente depois disso.
A ideia era mostrar claramente para o usuário o que tem de novo no blog, assim como a Netflix faz quando tem novos episódios.

Layout adaptativo
Se você está no celular, no tablet ou na maior tela de games do mundo, não importa.
O layout irá se ajustar ao tamanho da sua tela e irá mostrar da melhor forma possível as postagens na tela inicial.

Mouse hover
Ao passar o mouse sobre um artigo na tela inicial a imagem da postagem vai se ampliar, ficar em preto e branco e um botão com um livrinho aberto vai aparecer no centro.
Te lembra alguma coisa? Exato. Netflix :)

Tempo de leitura e barra de progresso
No layout antigo havia colocado o tempo de leitura em cada artigo. Porém, assistindo a alguns episódios de Vikings tive uma ideia mais interessante e criei uma barra de progresso.

Assim como em um filme ou episódio na plataforma de streaming, a ideia é que o usuário tenha uma noção de quanto tempo falta pra acabar a leitura e quanto tempo ele já gastou lendo.
Não é a barra mais precisa do mundo, mesmo porque ela não considera as imagens na postagem, mas somente o tamanho final da tela, porém, dá uma boa noção e acho que isso melhora bastante a experiência do usuário.
Imagens sob demanda
Quando você tem vários artigos na página inicial, eles não são carregados todos de uma vez.
Ao fazer o scroll os artigos vão aparecendo aos poucos, e não só isso, as imagens de cada artigo também só são carregadas quando ele aparece na tela.

Isso deixa o carregamento da página inicial muito mais performático, uma vez que as imagens deixam de ser um problema no carregamento.
Página de Contatos
Algum tempo atrás escrevi um artigo sobre como fazer um formulário no Jekyll usando Vue.js,
muito bem, incorporei o formulário no tema. É só colocar seu e-mail no _config.xml e as pessoas
já podem falar com você.

Live Search
Essa funcionalidade não foi desenvolvida por mim, mas vale a pena destacar aqui. No canto superior direito do Jekflix você vai encontrar um ícone de busca.
É muito simples, digitou uma palavra que está no título, em alguma tag ou na categoria do artigo e ele te retorna o resultado na hora.

Outras features legais
Poderia especificar as outras funcionalidades aqui, mas preferi fazer um resumo das que achei mais legais.
Segue uma lista de outras funcionalidades que você vai encontrar nesse tema, caso deseje utilizá-lo:
- Gulp
- Stylus
- Emojis
- Push Menu
- Ícones em SVG
- Script para a criação de rascunhos e artigos
- Página de Tags
- Página de About
- Feed RSS
- Sitemap.xml
- Disqus para os comentários
- Google Analytics
Instalação
Se quiser colocar esse tema no seu blog Jekyll é só seguir as instruções nesse link.
Observação: Não se esqueça de rodar um sudo gulp para ele compilar os assets.
Conclusão
Muito obrigado por ler o artigo até aqui, espero que tenha gostado do tema! Se gostou mesmo e puder dar uma estrelinha lá no repositório é só clicar aqui, seria muito grato.
Esse tema é totalmente customizável, e o coloquei sob a licença MIT, ou seja, você pode usá-lo e modificá-lo como quiser sem precisar me referenciar em qualquer lugar.
Mas, se quiser dar um alô de que está usando o tema, pode mandar um tweet para @thiagorossener e ficarei feliz de saber que gostou do tema.
Tem alguma sugestão de melhoria? Encontrou algum bug? Deixa nos comentários aqui embaixo ou submete um pull request lá no repositório e a gente discute isso juntos!

